
전체 글
전체 글
[Windows 10] 정품인증 CMD
CMD 창 열기 윈도우키 + R > CMD 검색 후 Ctrl + Shift + Enter (관리자 모드로 실행) slmgr /skms kms.digiboy.ir 1) Home 버전 slmgr /ipk TX9XD-98N7V-6WMQ6-BX7FG-H8Q99 2) Pro 버전 slmgr /ipk W269N-WFGWX-YVC9B-4J6C9-T83GX 3) Home N 버전 slmgr /ipk 3KHY7-WNT83-DGQKR-F7HPR-844BM 4) Pro N 버전 slmgr /ipk MH37W-N47XK-V7XM9-C7227-GCQG9 5) Enterprise 버전 slmgr /ipk NPPR9-FWDCX-D2C8J-H872K-2YT43 6) Enterprise KN 버전 slmgr /ipk DPH2V-TTN..

VSCode - Vue Snippets
Vue Snippet Purpose vbase Single file component base with SCSS vbase-3-setup Single File component setup Composition API with SCSS vbase-css Single file component base with CSS vbase-styl Single file component base with Stylus vbase-ts-class Single file component base with Typescript Class Format vbase-3-ts-setup Single File component setup Composition API with Typescript vbase-sass Single file ..
Total Commander - 단축키 모음
토탈커맨더 - 단축키 Total Commander - Shortcut Keys 기본설명 Window = Panel :: Tab 창, 패널, 탭(현재) Source = Active 활성창, 위치한 창, 활성 패널, 위치한 패널 Target = InActive 비활성창, 반대편 창, 반대편 패널 Folder = Directory 폴더 = 디렉토리 복사/이동/삭제와 같이 파일과 폴더에 모두 해당하는 기능에서도 파일이라고 표기하고 있다. Function F1 도움말 F2 활성창 새로 고침 (CTRL+R - 현재 디렉토리 새로 고침) F3 파일(들) 보기 (옵션에 기본 설정된 뷰어 - 리스터) F4 파일(들) 편집 (옵션에 기본 설정된 편집기) F5 파일(들) 복사 F6 파일(들) 이동/이름바꾸기 F7 디렉토리 ..

adobe - sorry this adobe app is not available
메시지 해결 sorry this adobe app is not available 1. 터미널 sudo nano /etc/hosts Password 입력 2. host 수정 127.0.0.1 ic.adobe.io 127.0.0.1 52.6.155.20 127.0.0.1 52.10.49.85 127.0.0.1 23.22.30.141 127.0.0.1 34.215.42.13 127.0.0.1 52.84.156.37 127.0.0.1 65.8.207.109 127.0.0.1 3.220.11.113 127.0.0.1 3.221.72.231 127.0.0.1 3.216.32.253 127.0.0.1 3.208.248.199 127.0.0.1 3.219.243.226 127.0.0.1 13.227.103.57 127..

Git - 연동 오류 설정
Make sure you configure your 'user.name' and 'user.email' in git Git 설치 후 사용자 이름과 이메일 연동 해주어야 함 git config --global user.name "이름" git config --global user.email "이메일" 프로젝트마다 다른 이름,이메일 사용하려면 --global 빼고 등록 https://docs.github.com/en/get-started/getting-started-with-git/setting-your-username-in-git Setting your username in Git - GitHub Docs Git uses a username to associate commits with an identit..

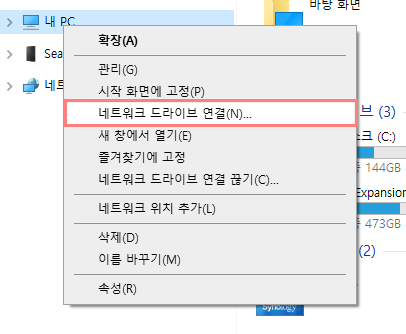
Window - NAS 파일 탐색기 연결
NAS 파일 탐색기 연결 ※ 내부망에서 연결하는 방법이고 네트워크 세팅은 완료되어 있는 상태 임 1. 파일탐색기 열기 파일탐색기 (아무 폴더) > "내 PC" 마우스 우클릭> "네트워크 드라이브 연결" 2. 연결할 드라이브 선택 1. 연결할 폴더드라이브를 지정 (마음대로) 2. 폴더에는 경로를 직접 입력하거나 찾아보기로 등록 1. 직접입력 \\나스 내부 ip\\연결할 폴더 혹은 \\나스이름\\연결할 폴더 2. 찾아보기 4. 마침 경로 선택을 완료 했으면 마침 5. 결과 z드라이브에 잘 연결됨

Vue - 무한 스크롤, Infinite Scroll
인피니트 스크롤 - Infinite Scroll, 무한 스크롤 IntersectionObserver - 생성한 인스턴스로 관찰자를 초기화하고 관찰할 대상을 지정 소스코드 // 로딩아이콘 - 관찰대상 #infinite-scroll(ref="infinitescroll") font-awesome-icon(:icon="['fas', 'spinner']" spin) methods: { fetchList() { let req = new Request(this.currentUrl); fetch(req) .then(res => { if (res.status === 200) { return res.json(); } }) .then(data => { this.nextUrl = data.next; }) .catch(erro..

Vue - scss 전역 스타일 사용하기
SCSS 전역 스타일 사용 ※ 테스트 버전 "vue": "^2.6.14" 사용 목표 변수 $ @mixin, @include '$'변 수사용 전역으로 설정해놓고 다른 파일에서 사용 // set $color: #3b3b3b; // use h3 { color: $color; } @mixin 사용 필요 sass, sass-loader 주의 vue 2.6.x에서는 sass-loader 10버전 이하를 사용해야 함. 최신버전으로 설치했더니 에러. (▼▼ 릴리즈 버전 확인은 페이지 하단 ▼▼) 사용예제 /* set */ @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius:..






