기본 탭메뉴
실무에서 기본적으로 많이 사용되는 기본적인 탭메뉴
웹접근성시에는 마크업이 달라지므로 유의해서 사용해야 한다.
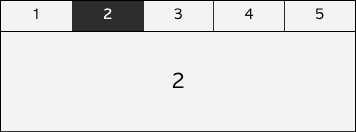
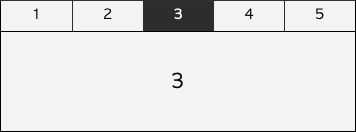
스크린샷


코드
$('.tab-menu a').on('click', function(){
var a = $(this);
var idx = a.index();
var box = a.closest('.tab-area');
box.find('.hidden-area').removeClass('on');
box.find('.tab-menu a').removeClass('on');
box.find('.hidden-area:eq('+idx+')').addClass('on');
a.addClass('on');
return false;
});예제
See the Pen Tab-Menu by mansu (@mansunii) on CodePen.
반응형
