Language/Html-Css
100% 레이아웃 잡는 방법
Jessi :D
2021. 5. 9. 16:24
100% 레이아웃
기본적으로 제일 많이 사용하고 있는, 컨텐츠가 없어도 푸터가 하단에 고정되는 100% 레이아웃 잡는 방법
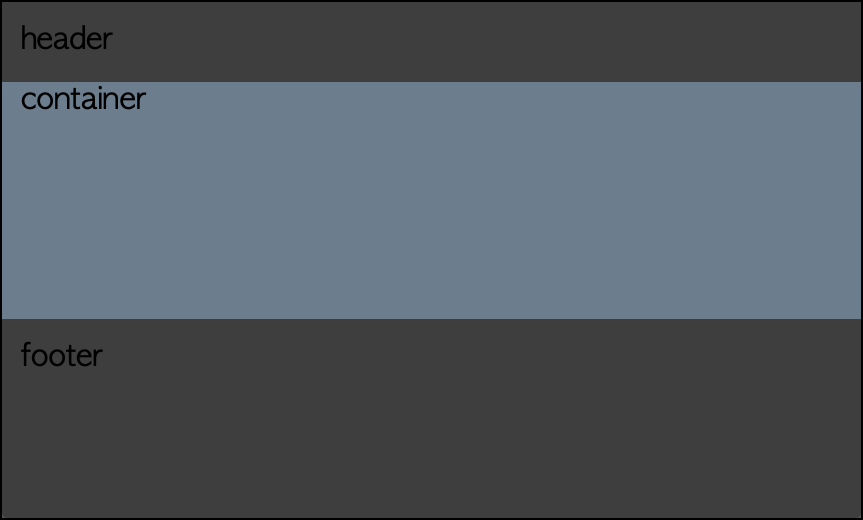
스크린샷

코드보기
css
html, body {
width:100%;
height:100%;
margin:0;
padding:0;
}
header {
position:relative;
z-index:2;
width:100%;
height:80px;
}
.container {
position:relative;
z-index:1;
min-height:100%;
margin:-80px auto -200px;
padding:80px 0 200px;
}
footer {
clear:both;
position:relative;
z-index:2;
width:100%;
height:200px;
}html
<body>
<header >
header
</header>
<div class="container">
container
</div>
<footer>
footer
</footer>
</body>
핵심
- 최상의 부모의 Height는 100%여야 한다.
- header와 footer의 z-index는 container보다 높다.
- header와 footer의 영역만큼 container 에서 마이너스 마진을 빼준다.
반응형